Blogger üst menü ekleme işlemi özellikle Blogger’in yeni temaları ve dışarıdan eklediğimiz özel temalarla her ne kadar azalsa bile, özellikle daha basit bir amaç için bir blog/site oluşturmak isteyenler için yine de önemli bir işlem olarak karşımızda duruyor.
Blogger üst menü ekleme işlemi Blogger’ın eski temalarına uygulanabileceği gibi yeni Blogger temalarında da uygulanabilmektedir. Hatta CSS ekleyerek de bu üst menüye oldukça hoş bir görünüm de verebiliriz.
Bu yazıda hem Blogger etiketlerini kullanarak bir yatay üst menü yapacağız hem de kendimizin yazdığı HTML ve CSS kodlarıyla bu üst menünün nasıl yapılabileceğine bakacağız.
Bilmeyenler için zor gibi görünse bile aslında oldukça kolay bir işlem olan Blogger yatay link menüsü eklemeişlemini şimdi birlikte yapalım.
1. YÖNTEM: Kod Kullanmadan Blogger Üst Menü Ekleme
Blogger üst menü eklemekiçin öncelikle Blogger platformundaki üst menülerin aslında birer etiket olduğunu bilmemiz gerekir. Bunun anlamı ise şu: Menü oluşturmak için öncelikle etiketler oluşturmamız gerekmektedir.
Blogger etiketi ise panelden Kayıtlar > Yeni Kayıt yolunu izleyerek rastgele bir deneme yayını yapıp etiketlere üst menüde kullanmak istediğimiz isimleri yazalım ve yayınla diyelim. Aşağıdaki örnekte olduğu gibi:
Ardından Bloğu görüntüle diyerek bloğumuzu açalım. Yayınımızın en alt bölümüne inelim. Burada oluşturduğumuz etiketleri göreceğiz. İlk etiketi tıklayalım.
Yeni bir sayfa açılacaktır. Bu sayfanın linkini aşağıda olduğu gibi kopyalayalım.
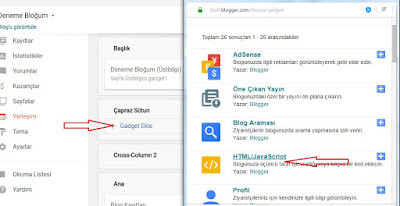
Kopyaladıktan sonra Blogger panelimize gelelim ve Yerleşimi tıklayalım. Aşağıdaki gibi “Gadget Ekle” diyelim.
Açılan pencereden ise yine aşağıda gösterdiğim gibi “Sayfalar” butonuna tıklayalım.
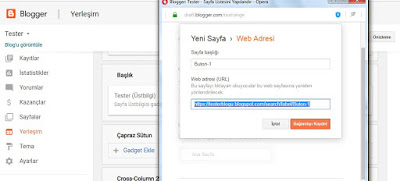
Sayfaları tıkladıktan sonra tekrar ufak bir pencere açılacaktır. İşte üst menü linklerimizi bu bölüme yapıştıracağız. Bunun için öncelikle bu penceredeki “Harici Bağlantı Ekle” yazan yeri tıklayalım. Karşımıza aşağıdaki gibi pencere çıkacaktır.
Buradaki üst boşluğa butona vereceğiniz ismi, alttaki boşluğa ise daha önce kopyaladığımız etikete ait linki aşağıdaki gibi yapıştıralım.
Bu işlemlerin aynısını, üst menümüzde kaç adet buton olmasını istiyorsak o kadar kez tekrarlayalım. Diyelim ki ben 6 adet buton istiyorum. O zaman 6 kez aynı işlemleri tekrarlamam gerekli. En sonunda ise aşağıdaki gibi oldukça şık bir üst menü elde ediyorum.
Peki, bu menülere hover etkisi ve renk vermemiz mümkün mü? Evet, mümkün. Bunun için ise yapmamız gereken Blogger panelimizden Tema > Özelleştir yolunu takip etmektir. Özelleştire tıklayınca aşağıdaki gibi bir ekran bizi karşılar.
Bu ekranda soldaki menüden Gelişmiş > Sekme Metnini tıklayarak Üst menü butonlarımızın büyüklüğü, rengi ve yazı tipine karar verelim.
Bu bölümü ayarladıktan sonra yine Gelişmiş > Sekme Arka Rengine gelelim. Buradan butonlarımızın arka plan rengi ile Mouse ile buton üstüne gelindiğinde butonun alacağı rengi isteğimiz gibi ayarlayalım. Örneğin aşağıdaki gibi yapabilirsiniz.
İşte herhangi bir kod kullanmadan Blogger üst menü yapmak bu kadar basit.
Blogger yatay üst menü görünümümüzün son hali ise aşağıdaki gibidir:
Ancak yazılarımızın bu menülerin içinde olması için her yayınımızda menü etiketlerimizi kullanmamız gerektiğini unutmamalıyız.
Eğer ben anlamadım diyorsanız aşağıdaki videomdan da Blogger üst menü eklemenin yapılışını izleyebilirsiniz.
2. YÖNTEM: Kod Kullanarak Blogger Üst Menü Ekleme
Blogger yatay üst menü eklemeiçin bir diğer yöntem ise kodları kullanmaktır. Kodlama bilmiyorsanız da endişelenmeyin çünkü size kodları aşağıda zaten vereceğim. İsterseniz başlayalım.
Öncelikle bize HTML ve CSS kodları gerekecektir. HTML kodlarını menüyü oluşturmak için; CSS kodlarını ise menümüzü stilize etmek yani, renk ve şekil vermek için kullanacağız.
HTML kodlarımız aşağıdaki gibidir. Önce bunları aşağıdan kopyalayalım.
<div id='yenimenu'>
<ul>
<li><a href="Link">Ana Sayfa</a></li>
<li><a href="Link">Link1</a></li>
<li><a href="Link">Link2</a></li>
<li><a href="Link">Link3</a></li>
<li><a href="Link">Link4</a></li>
<li><a href="Link">Link5</a></li>
</ul></div>
<ul>
<li><a href="Link">Ana Sayfa</a></li>
<li><a href="Link">Link1</a></li>
<li><a href="Link">Link2</a></li>
<li><a href="Link">Link3</a></li>
<li><a href="Link">Link4</a></li>
<li><a href="Link">Link5</a></li>
</ul></div>
İkinci aşamada ise aşağıdaki CSS kodlarını kopyalayalım.
#yenimenu ul li{
font-size:100%;
list-style-type: none;
display:inline;
padding:0px;
margin:10px;
border:0px solid;
}
#yenimenu li a{
color:#000000;
}
#yenimenu li a:visited {
color: #c00000;
}
#yenimenu li a:hover {
color: #c00000;
}
Kodları kopyaladıktan sonra yine Blogger panelimize geçelim. Tema > HTML’yi düzenle diyelim. Ardından ise açılan kod ekranında Ctrl+F’ye basarak arama çubuğunu açalım. ]]></b:skin>kodunu aratıp bulalım. Bu kodu bulunca hemen üzerine yapıştıralım.
Temayı kaydet dedikten sonra Bloğumuzu açalım bakalım nasıl görünüyor.
İşte Blogger üst menü eklemeişlemi aslında bu kadar kolay. Umarım işinize yaramıştır. Sevgiler, saygılar.
Etiket:
Blogger